Sublime Text
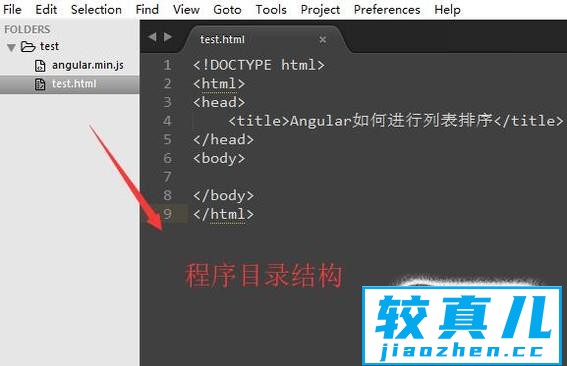
- 01打开Sublime Text软件,新建一个目录结构,在目录里面添加angular的js库文件和html文件,如下图所示

- 02接下来我们在html文件里面通过script标签引入angular的js脚本文件,如下图所示

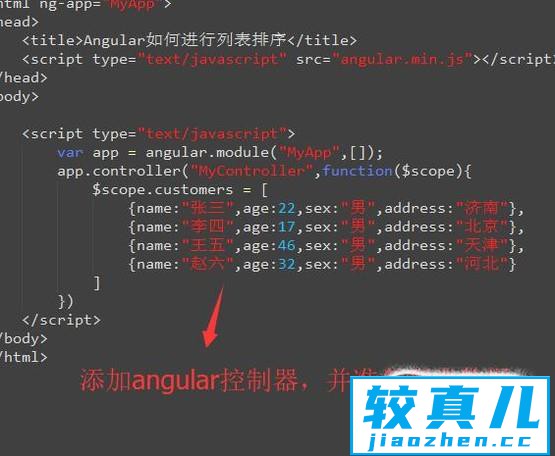
- 03然后我们在脚本标签里面实现一个控制器,并且在scope上下文中准备一个列表数据,如下图所示

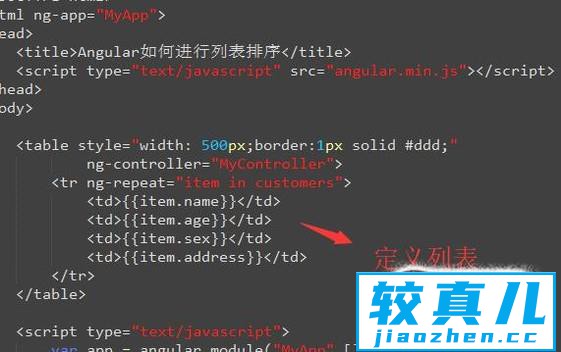
- 04接下来需要准备table列表,在table列表里面通过ng-repeat命令遍历准备好的数组,如下图所示

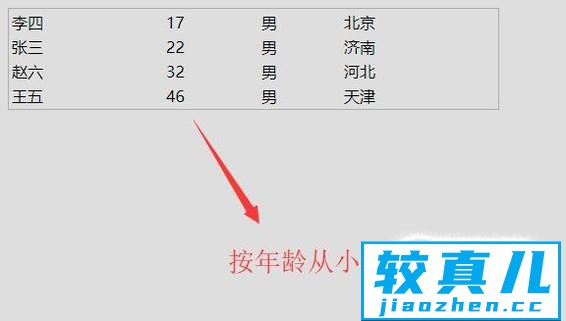
- 05准备好页面以后,我们运行程序,你就会在页面中看到如下图所示的列表数据,这个数据和你刚才准备时的顺序是一样的

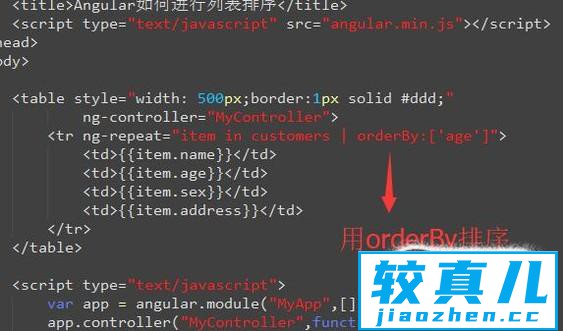
- 06接下来我们在列表里面通过orderBy命令来对列表进行排序,这里是按年龄排序的,所以在中括号里面要跟上age字段,如下图所示

- 07最后我们重新运行页面,你就会看到列表里面的数据已经按照年龄从小到大进行排列了,如下图所示