工具/材料
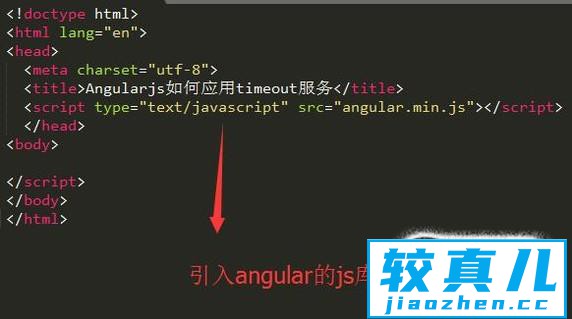
Sublime Text- 01打开Sublime Text编辑器,新建HTML5页面,然后引入angular.min.js文件,如下图所示

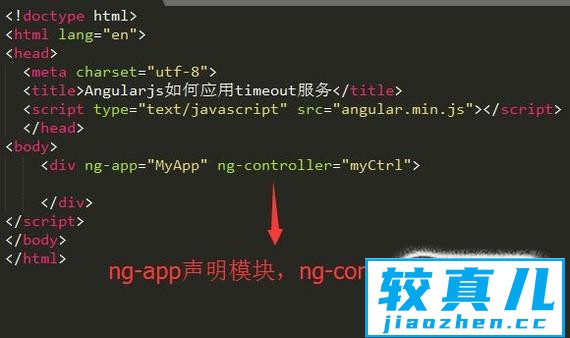
- 02接下来在body标签中用ng-app声明模块,用ng-controller声明控制器,如下图所示

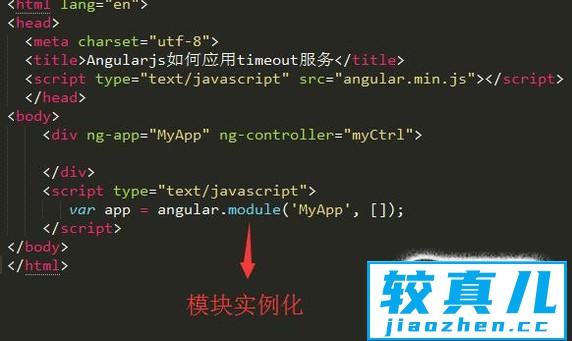
- 03然后在script标签中运用angular的module方法进行模块初始化,如下图所示

- 04然后实现模块的控制器方法,如下图所示,这里需要传入timeout服务,如下图所示

- 05接下来在控制器中应用timeout服务,如下图所示,它可以接收2个参数,第一个参数是要执行的功能,第二个参数是延迟的时间,单位是毫秒

- 06一切都准备好以后,在div模块里绑定控制器中声明的变量即可,如下图所示

- 07最后要说明的是,timeout服务的第二个参数可以不写,这样的话默认是延迟一秒,如下图所示

