工具/材料
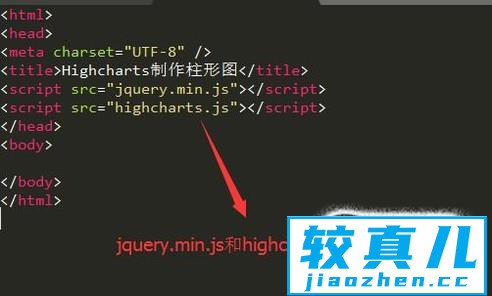
Sublime Text- 01打卡Sublime Text,新建HTML5页面,然后在页面中插入jquery和highcharts的脚本文件,如下图所示

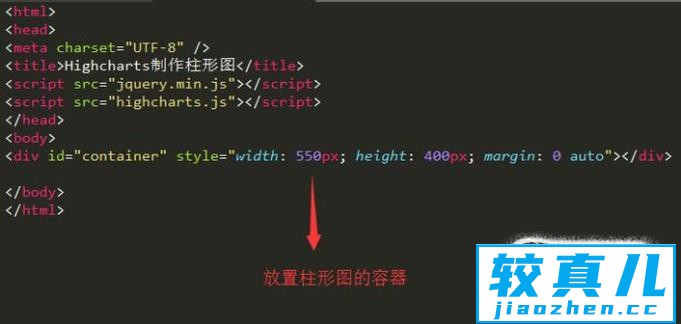
- 02然后在body元素中定义放置柱形图的div容器,如下图所示,注意给div设置宽和高

- 03接下来在script中订单柱状图的标题,副标题,X,Y坐标轴的配置信息,如下图所示

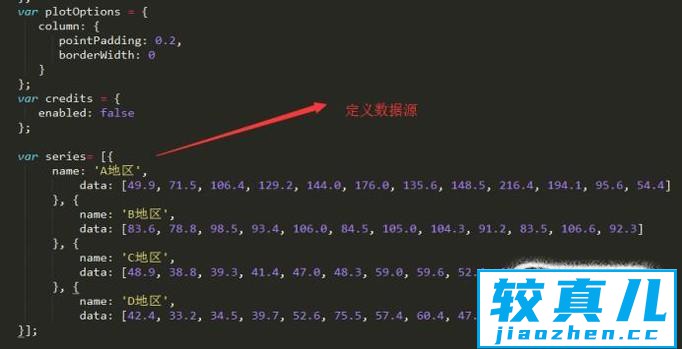
- 04然后就是准备柱状图的数据了,如下图所示,数据要和上面定义的X坐标轴进行匹配

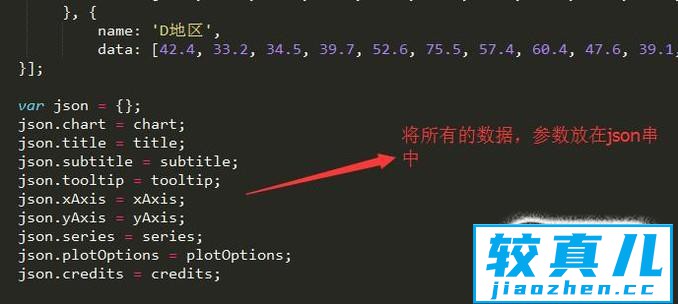
- 05接下来就是将所有准备好的数据和参数配置都放在json中,如下图所示,highcharts只接受json的传参方式

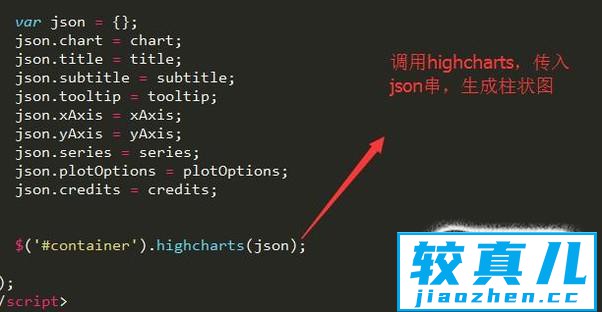
- 06一切准备好之后,下面你就可以调用highcharts方法,并且传入所准备的json串来生成柱状图,如下图所示

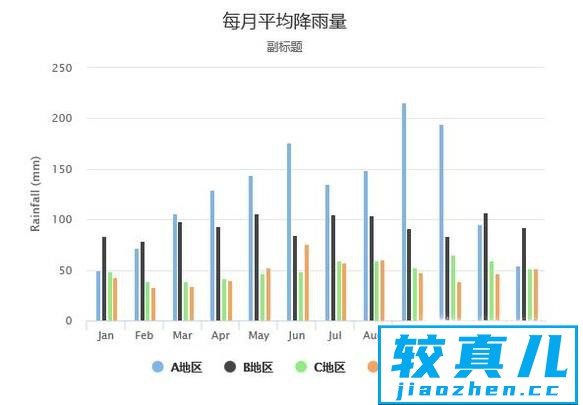
- 07最后,运行页面程序以后,你就可以看到自己定义的柱状图了,如下图所示