我们在HTML页面中编写DIV的时候,文字一般都默认对齐在DIV的左上角,那么怎么让DIV中的文字居中呢?下面小编给大家分享一下。
Sublime Text
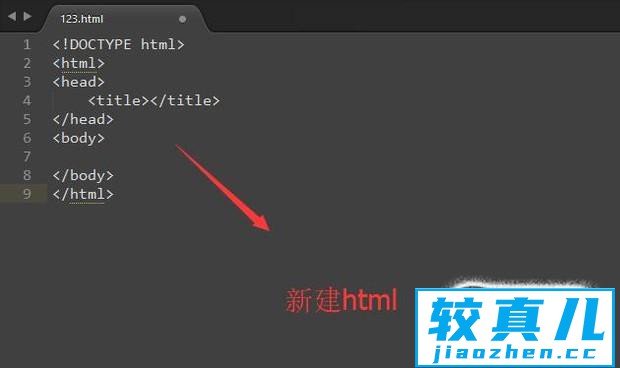
- 01首先打开Sublime Text软件,新建一个HTML页面,如下图所示

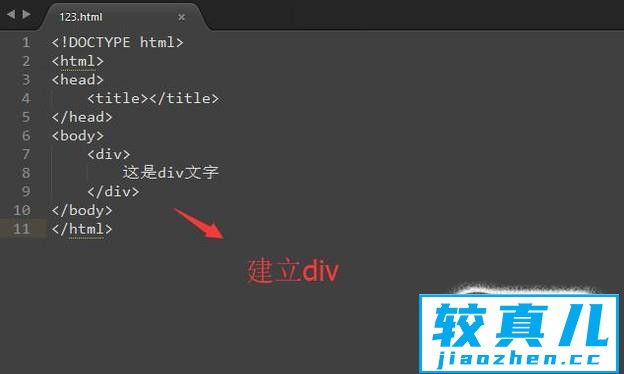
- 02然后我们在html页面中加入div标签,并且在div标签中加入一些文字,如下图所示

- 03接下来我们给div标签编写CSS样式,如下图所示,这里主要是text-align和line-height两个属性,如下图所示

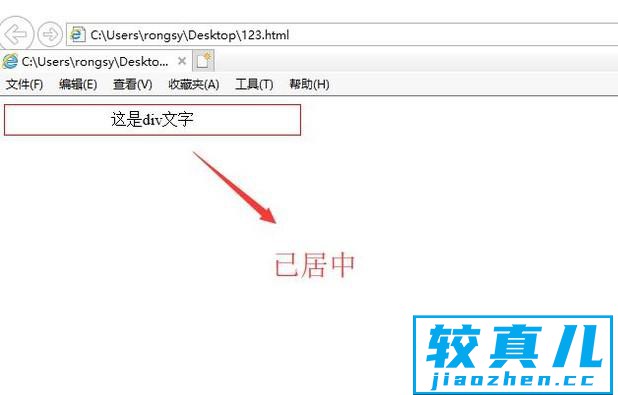
- 04最后我们运行页面程序,你就会在页面中看到div中的文字水平垂直都居中了,如下图所示